We've all heard about the benefits of templates and templating. It allows for reuse, consistency and standardisation. In this post, I'm going to illustrate how you can apply templating concepts to create reusable resource templates in MapGuide. Before we begin, I'm going to talk a bit about resources in MapGuide.
Resources in MapGuide are basically XML documents describing a whole host of assorted things. For example:
- Feature Sources describe a FDO connection
- Layer Definitions describe how a FDO feature class will be rendered
- Map Definitions describe the layer structure and drawing order
- Web Layouts describe the user interface elements of the AJAX viewer
- Application Definitions (Flexible layouts) describe the user interface elements of the Fusion application
- Symbol Definitions describe symbols
- Load Procedures describe how a consuming application (ie. MapGuide Studio) would load a certain set of data.
These XML documents are sent back and forth from server to client (and back) via MapGuide's Resource Service API.
Consider a user who is editing a Layer Definition in MapGuide Studio or MapGuide Maestro. The following process occurs when the user opens the resource for editing.
- MapGuide Studio/Maestro issues a GETRESOURCECONTENT call to the MapGuide Server for a specified resource id
- Server returns the XML content for that resource
- MapGuide Studio/Maestro parses this XML content and presents this information in a layer editor user interface
Now consider the user has finished editing and saves the Layer Definition. The following process will take place:
- MapGuide Studio/Maestro rebuilds the XML document from the user interface.
- MapGuide Studio/Maestro issues a SETRESOURCECONTENT call to the MapGuide Server on that particular resource id. The XML content is sent across the wire and saved into the repository.
By understanding this basic resource editing concept, I can now illustrate how you can effectively create resource templates in MapGuide, using Web Layouts as an example.
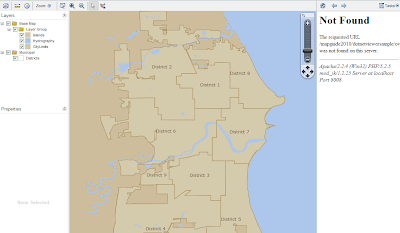
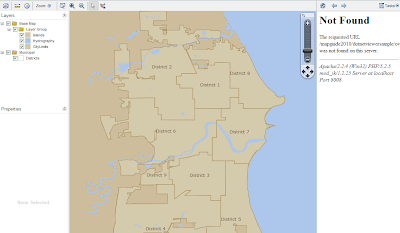
Consider your standard AJAX viewer web layout.

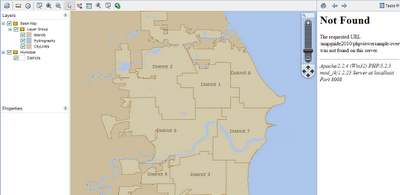
Now perhaps you don't like the default toolbar/context menu layout, or perhaps you've decided on a standardised user interface for all your MapGuide applications. So naturally you would edit the web layout in MapGuide Studio/Maestro so that it matches what you're after.

Now imagine you are now creating another MapGuide application, but you need to maintain the same user interface as before. You could create a new Web Layout in Studio/Maestro and then edit it to match the previous one, or you could do the following:
1. Save the original web layout as an XML document.Both MapGuide Studio and Maestro offer this function, you'll be asked to specify where you want to save the document.
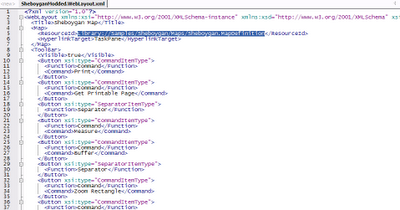
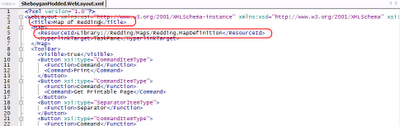
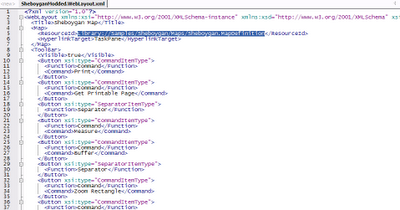
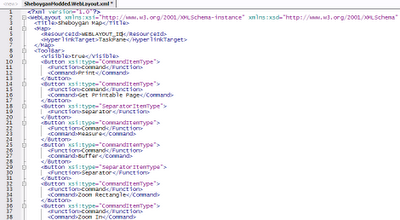
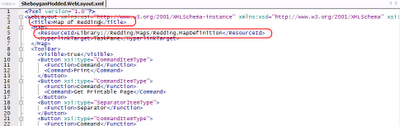
2. Open the document in a text editor.This is what the above Web Layout looks like (only part of the content shown to avoid a 20-page blog post :-) ):
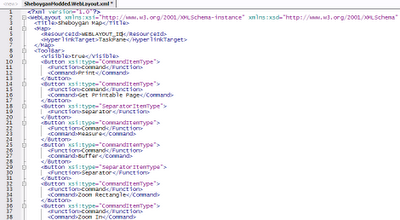
 3. Take out the map resource id and save it.
3. Take out the map resource id and save it.Or alternatively put some kind of textual placeholder in there so you know where to go. You now have a Web Layout resource template that can be reused for other maps.

So how do you use this template for other maps? Like so:
1. Get the resource id of the map in questionThe resource id is similar to: Library://Path/To/My.MapDefinition
2. Open and Edit a copy of the Web Layout TemplateLook for the map resource id element (or your textual placeholder, if you added one in) and put the above resource id in its place.
 3. Save this document into the repository.
3. Save this document into the repository.Here's where you need to understand how resource editing in MapGuide works under the hood (explained at the beginning of this post. Go on, I'll wait for you :-) )
So now the question becomes, how do you issue this SETRESOURCECONTENT call?
When Studio/Maestro are sending and receiving these commands and XML documents to/from the MapGuide Server, they are talking to a component of MapGuide known as the
mapagent.
The mapagent is a public endpoint that exposes MapGuide's services to the outside world via HTTP. All MapGuide client components, whether it is Studio, Maestro, the AJAX viewer or the Fusion viewer are talking to this mapagent for most of their operations.
So now we know we have to talk to the mapagent to load our Web Layout document, but still how do we do it?
Well the mapagent comes with a rudimentary web-based user interface (rudimentary because it's designed for automated tests, not humans :-) ) that allows you to talk to the mapagent from your web browser. Assuming a standard Apache/PHP MapGuide installation, the mapagent web interface is located at:
http://yourmapguideserver:8008/mapguide/mapagent/index.html
For MapGuide Enterprise [year], it is:
http://yourmapguideserver:8008/mapguide[year]/mapagent/index.html

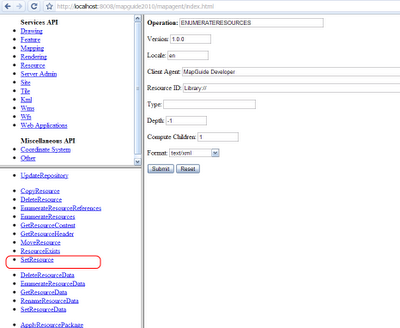
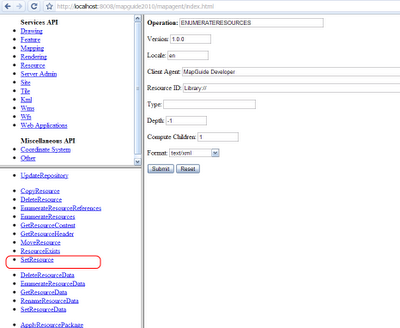
What we want to do now, is locate the SetResource form, and bring it up
Looking at the fields, most are self-explanatory. We just need to specify:
a) The resource id where we want to save this Web Layout
b) The path of the Web Layout document to upload
So fill these values in and click Submit. You'll be asked for a username and password, because any mapagent operation to be performed requires authentication. So fill in the username and password for the Administrator and click OK.
Once that is done, you'll get a nice blank screen which is the mapagent's way of saying success. If you have Studio/Maestro open, refreshing it will now show your web layout right where you specified.

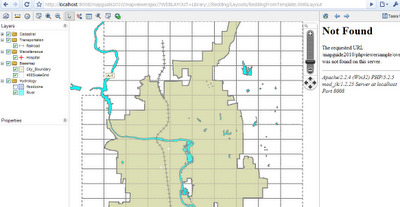
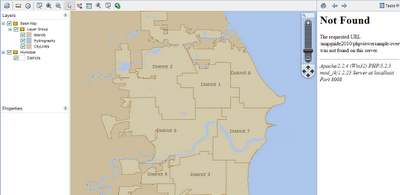
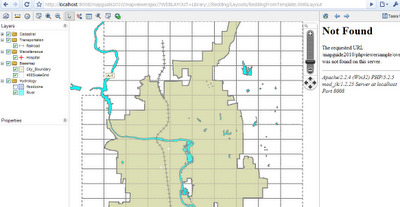
Load the AJAX viewer with this web layout and VOILA! You'll be greeted with the same identical user interface but with a different map.

This technique can be applied to any MapGuide resource (they are all XML documents remember), but it may prove cumbersome or error-prone for certain types of resources (eg. You could have "templated" Layer Definitions with consistent zoom levels and style rules, but the feature source you're referencing better have the expected feature class and properties, otherwise things will break)
... and that is how you can create reusable resource templates in a nutshell.