For this post, we're going to focus on the differences between the AJAX and Fusion viewers and their similarities.
Similarities
On a conceptual level, there are actually many similarities between the AJAX Viewer and Fusion.
- Both have a way of defining a discrete piece of application functionality. Fusion has Widgets. AJAX Viewer has Commands
- Both have to be defined within a master collection of functionality (WidgetSet in a Fusion Flexible Layout, CommandSet in a AJAX Viewer Web Layout)
- UI References to these widgets are defined in the viewer's menus and toolbars (Abstracted in Fusion Flexible Layouts as "containers". Menus and Toolbars are fixed in the AJAX Viewer Web Layout)
- Both Flexible and Web Layouts need a Map Definition specified, which all the Widgets/Commands will be interacting with.
These conceptual similarities are reflected in the similar editor workflows in Maestro.
Specifying a Map (AJAX Viewer)
Specifying a Map (Fusion)
Defining the master set of functionality (AJAX Viewer)
Defining the master set of functionality (Fusion)
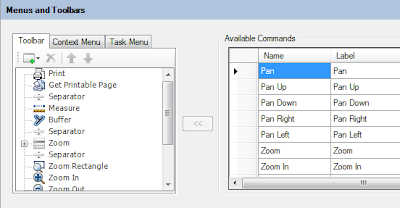
Laying out menu/toolbar access to this functionality (AJAX Viewer)
Laying out menu/toolbar access to this functionality (Fusion)
This is where the similarities end
Differences (especially on widgets)
Each AJAX Viewer command type is unique with their own specialized set of configuration parameters (ie. Each command type is its own specialized XML data type in the Web Layout XML schema)
Specifying a Map (AJAX Viewer)
Specifying a Map (Fusion)
Defining the master set of functionality (AJAX Viewer)
Defining the master set of functionality (Fusion)
Laying out menu/toolbar access to this functionality (AJAX Viewer)
Laying out menu/toolbar access to this functionality (Fusion)
This is where the similarities end
Differences (especially on widgets)
Each AJAX Viewer command type is unique with their own specialized set of configuration parameters (ie. Each command type is its own specialized XML data type in the Web Layout XML schema)
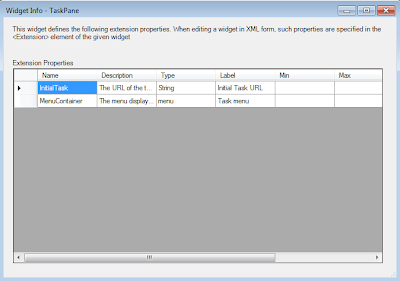
Each Fusion widget is unique, but is driven through arbitrary XML elements under the widget's "Extension" XML element. The valid XML content that can reside under the widget extension is defined by the widget's respective widgetinfo XML. Here's an example widgetinfo for the Task Pane widget. This widgetinfo XML is how Maestro is able to not only build the default XML for that widget, but also provide additional information/description about each Extension Property for that widget.
It is this arbitrary XML configuration nature of Fusion widgets that allows the ApplicationDefinition XML schema to stay the same (since the introduction of Fusion in MapGuide Open Source 2.0) and allows for individual widgets to be improved upon with additional features and properties without needing to do endless XML schema revisions (as is the case with the AJAX Viewer Web Layout)
Widget Types
In Fusion there is are two separate types of widgets
- Dockable widgets
- Non-dockable widgets
Dockable widgets are widgets that can be housed within a Fusion "container" (ie. A menu or toolbar)
Non-dockable widgets cannot be docked within a Fusion "container". The Legend and TaskPane widgets are examples of such widgets.
The layout of such non-dockable widgets is generally handled by Fusion and its template. If such a widget is included in the Flexible Layout, Fusion will render the widget UI into the DOM element of the template with the same id. For the 5 templates that come with MapGuide, all the necessary DOM elements are set up for such widgets to be rendered into, so you generally do not have to concern yourself with such plumbing details.
The only time you need to be concerned with such details is:
- You are creating your own Fusion template
- You are using a non-standard non-dockable widget.
If you are using a non-standard non-dockable widget (eg. Scalebar), it won't show if the template does not provide a DOM element with a matching ID, which is probably the case with the 5 standard templates. I'll show to get such widgets working later in this post.
Now the reason I want to emphasize this distinction between dockable and non-dockable widgets is because as of the latest beta of MapGuide Maestro 5.0, the Fusion editor failed to make this distinction, meaning it was possible to do illegal things like this:
And then have your Fusion template break down for the most cryptic of reasons. So we've fixed this up 2 ways.
Firstly, when you add a widget to a container, non-dockable widgets are filtered out, making it impossible to cause scenarios like the one above.
Secondly, we've tweaked the Widget Management dialog to show you which widgets are dockable and which ones are not.
Non-dockable widgets will auto-render into the template's DOM by Fusion just by existing in the Widget Set. There is no layout/placement work required on your part. That is all handled by Fusion and the template you're using. This gives a nice segway back into our Scalebar example.
The Scalebar is a non-dockable widget, and probably exists in any new Application Definition document you create in Maestro. So where is this scalebar when we load the template up with our Application Definition?
If you look at the HTML of the template (Slate). You'll come to find that there is no div in the markup or created programmatically in the template's JavaScript that has an id of "Scalebar". This is why our scalebar does not show, because Fusion could not find the matching DOM element in the template for the Scalebar widget to render into.
So to fix that, we need to put in a div with that id into the template's index.html.
(NOTE: I myself am not sure if there are any DOM placement rules we have to follow, I'm just going by a suggestion from the mapguide-users mailing list. This is a trial and error process at the moment)
If we reload the template now, you should finally see our mystery scale bar widget!
So for such non-dockable widgets (which the next release of Maestro 5.0 will help you distinguish), it's best to double-check your Fusion template's HTML/JS to make sure such widgets can be displayed.
Hopefully, this post sheds more light on how Fusion and AJAX viewers are similar, but also how they're different. But more importantly the ins and outs of widgets, the fundamental building blocks of a MapGuide Fusion application.
















No comments:
Post a Comment