Here's the highlights of what's new and changed in this release.
Revamped External Layer Manager
Already showcased in previous dev diary entries, the 0.13 release features a revamped external layer manager allowing you to add external layers from file-based or remote WFS/WMS data sources.
The External Layer Manager also has the following new changes since my dev diary posts.
We've tweaked the WMS select tool to now also display the feature in our client-side selection overlay if the WMS GetFeatureInfo response contains geometry data.
You'll also notice that the WMS feature tooltip is styled differently (to distinguish it from the regular feature tooltip) and is also now also close-able (indicated by the clickable [x])
This WMS Query tool is a separate widget, which you can add to your application by including the following widget definition in your Application Definintion and referencing that widget from a toolbar or menu.
1 2 3 4 5 6 7 8 9 10 11 12 | <Widget xsi:type="UiWidgetType"> <Name>WmsQuery</Name> <Type>WmsQuery</Type> <Location /> <Extension /> <ImageUrl>images/icons.png</ImageUrl> <ImageClass>select</ImageClass> <Label>WMS Query</Label> <Tooltip>Click to query for features in WMS layers at the point you click</Tooltip> <StatusText /> <Disabled>false</Disabled> </Widget> |
Also for vector layers, you can now style points with image icons through the style editor.
Storybook-based demo
This release is the first one to be showcased in storybook.
Legend Search Filtering
The legend now includes a search box to easily drill down big layer/group structures if you need to rapidly locate a specific layer for toggling. Useful for maps with very large layer/group structures.
Template Changes - Aqua
Thanks to the use of react-rnd, we now finally have resizable dialogs in the Aqua Template!
Template Changes - Other
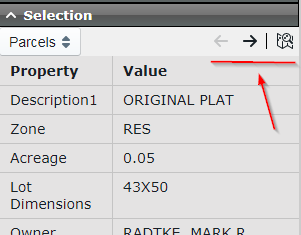
For all templates, making a map selection will now automatically give focus to the selection panel.
The only exception to this behavior is the sidebar template in mobile view, where rather than automatically flying out a full screen selection panel, we just flash a red indicator over the selection panel toggle to let you know there are selected features to look at.
Removed "Invalid Task Pane" warning
If you work with multi-map configurations, you may have noticed this warning on Task Pane content when switching between maps.
This warning is shown when the passed MAPNAME and SESSION parameters for any loaded URL in the Task Pane does not match the mapname/session of the map you're currently looking at.
Upon further reflection, this warning is overzealous as any Task Pane content that needs to know the actual map name and session id can simply request this information from the viewer APIs in javascript. So this warning has been removed in this release.
SVG icon replacements
Some of the image based icons used by the viewer have been replaced with SVG icon equivalents from the blueprint icon set. This is to enable the possibility of scalable versions of these user interfaces in future releases.

Other Changes
There is a whole load of other fixes and minor improvements which you can find in the full 0.13 release notes in the download link below.
Download











No comments:
Post a Comment